[Click Modular Router] Clicky export diagrams in SVG
Clicky, ClickRouter and SVG
ClickRouter is a modular router we are using/extending at school, I won’t speak of it in depth in this post but you can go here for more details.
Clicky is an -old- piece of software that interfaces with ClickRouter and is written in C using GTK+2. I found Clicky to have two interesting features:
- Represent a
.click(config files for ClickRouter) as a graph of elements - Tells you when you did a poor job at chaining elements
The problem with the first feature is interesting as you .click file get more and more complex. Moreover it is possible to export the generated graph. This exportation was only available in PDF, making far from easy the insertion of the graph in another document (e.g. a report).
SVG is a xml format that describe geometrical shapes instead of saving the rendering of those shapes. This is a great advantage, in particular in the case of graphs, allowing infinite zoom (while keeping a perfect image definition) and modification.
Little example of a SVG file representing a Spidron (zoom in/out):
So I added, because I needed it, the SVG export via two pull requests:
I did not wrote this to brag about it but I had a bit of trouble finding comprehensive documentation on how to make the second pull request’s code.
Making a drop down in GTK+2 to select the file extension
Note: I’m not very knowledgeable in GTK+2, if you have a better way to do the following I would love to hear about it !
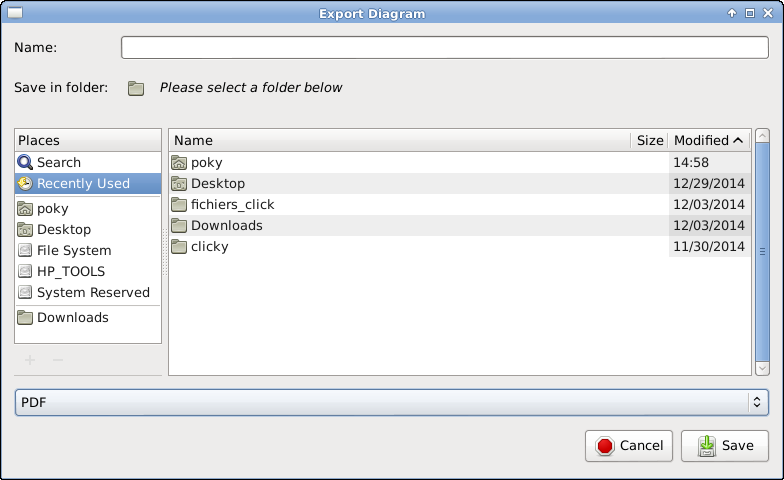
Expected result:

This “drop down” is actually called “combo box text” and is a GtkWidget very close to “combo box”. To use it you must :
- Create the combo box text
- Fill the combo box text
- (Optional) Set a default value
- Add the combo box text to an existing dialog window
- Retrieve the selected entry after user interaction
Thus you have the following code:
// No need to add includes, you should have <gtk/gtk.h> already!
// #1
GtkWidget *combo_extensions = gtk_combo_box_text_new();
// #2
gtk_combo_box_text_append_text(GTK_COMBO_BOX_TEXT(combo_extensions), "PDF");
gtk_combo_box_text_append_text(GTK_COMBO_BOX_TEXT(combo_extensions), "SVG");
// #3
gtk_combo_box_set_active(GTK_COMBO_BOX(combo_extensions), 0);
// #4
gtk_file_chooser_set_extra_widget(GTK_FILE_CHOOSER(dialog), combo_extensions);
// Some user interaction
// #5
int export_to_index = gtk_combo_box_get_active(GTK_COMBO_BOX(combo_extensions));It worth noting that the third and the fifth steps use indexes in the combo box. Thus, depending on the length of the drop down an array might be a good idea!
Well that’s it! It’s not complex but I couldn’t find much practical examples…
Note: This is meant for GTK+2 but I believe GTK+3 have quite similar functions.
You can then do some tweaks to adapt the size/disposition of this combo box, this is left as an exercice ;).